A bug in WebKit which can not render outline for a table
11 Mar 2010The bug is simple. I can not apply an outline to a table. Below is the code I used to test in Chrome and Safari:
[sourcecode language="html"]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
table
{
border: thin solid green;
outline: thick dotted red;
}
</style>
</head>
<body>
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
</body>
</html>
[/sourcecode]
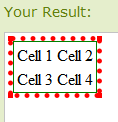
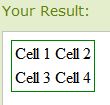
In Firefox, you can see the outline drawn starting just outside the border edge. But in Chrome/Safari, you can only see the border.
| Firefox | Chrome |

|

|
Wordaround: N/A