05 Apr 2014
What does it mean to create reusable charts? A reusable chart is:
- repeatable - can be instantiated multiple times for different data on the same page
- configurable - can be customized during runtime through a consistent API
- extensible - new charts can be defined on top of the existing chart
- composable - charts can be combined to form new chart types
https://speakerdeck.com/iros/architecting-code-with-d3
05 Apr 2014

- One problem with long running tests is that team starts to ignore them. It's also a blocker for deployment and a productivity debt for developers to switch context back and forth between builds.
- Parallelizing tests is the obvious way to make them run significantly faster. Either you are running your test suite locally or remotely on CI servers, there's good chance that you have multi-core machines. So, why's not?
- Usually your test suites have integration-, API- and UI-level tests. Unit-level tests already run quite fast, so they’re unlikely to be the bottleneck in your builds. Integration and UI level tests are usually the culprits.
- Running test suite in parallel means spawning multiple instance of the server app. One of the biggest hassles is to bootstrap server app with shared dependencies such as test databases, caching layer (memcache, redis), etc... and those varies with each individual app.
- In the scope of this article, I'm running a stack including rails sitting on top of MySQL and redis. The test suite are rspec and cucumber
Tools
parallel_test gem (https://github.com/grosser/parallel_tests)
From their README:
Speedup Test::Unit + RSpec + Cucumber by running parallel on multiple CPUs (or cores).
ParallelTests splits tests into even groups(by number of tests or runtime) and runs each group in a single process with its own database.
Config
- In your database.yml
[code]
test:
database: yourproject_test<%= ENV['TEST_ENV_NUMBER'] %>
[/code]
- For redis, either we turn it off or add a prefix namespace to the key
[code]
# In config/environments/test.rb
config.cache_store = :null_store
[/code]
or
[code]
config.cache_store = :redis_store, {
:host => AppConfig.redis.host,
:port => AppConfig.redis.port,
:password => AppConfig.redis.password,
:db => AppConfig.redis.cache_db,
:namespace => AppConfig.redis.namespace || ENV['TEST_ENV_NUMBER'],
}
[/code]
- Running tests is very straight forward
[code]
rake parallel:create # Create additional database
rake parallel:prepare # Copy development schema
rake parallel:spec # RSpec
rake parallel:features # Cucumber
[/code]
- On CI, we can also pass the profile name into each test, and serialize the output for better readability.
[code]
bin/parallel_cucumber -o "--profile ci" --serialize-stdout features
bin/parallel_rspec -o "--profile ci" --serialize-stdout spec
[/code]
Coming up next: Test perf benchmark
07 Jan 2014
Sau nhiều năm nói với mọi người rằng hóa trị là cách duy nhất để loại bỏ ung thư , Johns Hopkins cuối cùng cũng cho bạn biết có một cách khác ...
1. Mọi người đều có tế bào ung thư trong cơ thể. Các tế bào ung thư không hiển thị trong các bài test kiểm tra cho đến khi chúng nhân ra thành vài tỷ tế bào. Khi bác sĩ nói với bệnh nhân ung thư sau khi điều trị rằng đã hết tế bào ung thư trong cơ thể, thì chỉ có nghĩa là test không phát hiện các tế bào ung thư bởi vì tế bào đã không đạt được số lượng phát hiện.
2. Tế bào ung thư xuất hiện từ 6 đến hơn 10 lần trong cuộc đời của một người.
3. Khi hệ thống miễn dịch của cơ thể mạnh các tế bào ung thư sẽ bị tiêu diệt và ngăn chặn sự nhân bản và hình thành khối u.
4. Khi một người bị ung thư có nghĩa là người đó có chế độ dinh dưỡng không đúng. Đây có thể là do di truyền , môi trường, thức ăn và lối sống .
5. Để khắc phục những thiếu hụt dinh dưỡng, thay đổi chế độ ăn uống và bổ sung thực phẩm sẽ tăng cường hệ thống miễn dịch.
6. Hóa trị điều trị ung thư không những nhiễm độc các tế bào ung thư mà đồng thời phá hủy nhanh chóng tế bào khỏe mạnh trong tủy xương , dạ dày-đường ruột vv, và có thể gây tổn thương cơ quan như gan, thận, tim , phổi vv
7. Xạ trị tiêu diệt tế bào ung thư cũng đốt cháy, gây thương tổn tới các tế bào khỏe mạnh , các mô và cơ quan.
8. Điều trị ban đầu bằng hóa trị và xạ trị thường sẽ làm giảm kích thước khối u . Tuy nhiên sử dụng kéo dài hóa trị và xạ trị không thể phá hủy hoàn toàn khối u.
9. Khi cơ thể có quá nhiều chất độc từ hóa trị và xạ trị hệ thống miễn dịch bị tổn hại hoặc bị phá hủy, vì vậy cơ thể khó có thể chống chọi lại với các loại nhiễm trùng và biến chứng.
10. Hóa trị và xạ trị có thể gây ra các tế bào ung thư biến chứng và khó tiêu diệt hơn. Phẫu thuật có thể khiến các tế bào ung thư di căn đến các vùng khác.
11. Một cách hiệu quả để chống lại ung thư là bỏ đói các tế bào ung thư bằng cách không nuôi chúng bằng thức ăn chúng cần để nhân bản và sinh sôi.
Tế bào ung thư cần ăn:
a. Đường là một thực phẩm chính của tế bào ung thư. Cách cắt bỏ đường là cắt bỏ nguồn dưỡng chất quan trọng cho tế bào ung thư. Lưu ý: sản phẩm thay thế đường như NutraSweet, Equal, Spoonful , vv được làm từ Aspartame và rất độc hại. Một thay thế từ thiên nhiên là mật ong Manuka và mật đường nhưng chỉ dùng với một lượng rất nhỏ. Muối bột cũng có chất hóa học tẩy trắng màu. Nên thay thế tốt hơn là amino Bragg và muối biển .
b. Sữa khiến cơ thể tiết ra niêm dịch, đặc biệt là ở vùng dạ dày - ruột. Ung thư sống bằng niêm dịch. Cắt bỏ sữa và thay thế bằng sữa đậu nành không đường, tế bào ung thư sẽ bị bỏ đói .
c. Tế bào ung thư phát triển mạnh trong môi trường axit. Chế độ ăn thịt cung cấp nhiều axit và tốt nhất là ăn cá và thịt gà thay cho thịt bò hoặc thịt heo. Thịt gia súc cũng chứa kháng sinh, hormon tăng trưởng và ký sinh trùng, tất cả đều có hại, đặc biệt là cho những người có bệnh ung thư.
d. Khẩu phần ăn có 80% rau xanh và nước ép, ngũ cốc, hạt, các loại hạt và một ít trái cây giúp đặt cơ thể vào môi trường kiềm. Khoảng 20% còn lại là thực phẩm nấu chín bao gồm các loại đậu. Các loại nước ép rau chứa các enzyme sống, dễ dàng hấp thu và ngấm vào các tế bào trong vòng 15 phút để nuôi dưỡng và thúc đẩy tăng trưởng của các tế bào khỏe mạnh.
Để tạo ra các enzyme sống nhằm sản sinh các tế bào khỏe mạnh , hãy thử uống nước ép rau (các loại rau có giá đỗ) và ăn rau sống 2 tới 3 lần một ngày. Các enzyme sẽ bị tiêu diệt ở nhiệt độ 104 độ F (40 độ C).
e. Tránh cà phê, trà, sô cô la, chất caffeine. Trà xanh là một lựa chọn tốt hơn và có đặc tính chống ung thư . Nước tốt nhất để uống nước tinh khiết , hoặc nước lọc , để tránh chất độc và kim loại nặng trong nước. Nước cất có tính axit, nên tránh nó.
12. Protein trong thịt khó tiêu hóa và cần tới nhiều enzyme tiêu hóa. Thịt không tiêu hóa nằm nguyên trong ruột sẽ trở thành thối rữa và tạo ra chất độc .
13. Thành tế bào ung thư có lớp vỏ protein khó khăn. Bằng cách hạn chế hoặc ăn ít thịt nó giải phóng các enzyme hơn để tấn công lớp protein bao phủ tế bào ung thư và giúp các tế bào diệt tự nhiên của cơ thể để tiêu diệt các tế bào ung thư.
14. Một số chất bổ sung xây dựng hệ thống miễn dịch (IP6 , Flor - ssence , Essiac , chất chống oxy hóa , vitamin, khoáng chất , EFAs) để kích hoạt các tế bào diệt tự nhiên của cơ thể để tiêu diệt tế bào ung thư . Bổ sung khác như vitamin E có thể tạo ra apoptosis, một cách thông thường của cơ thể nhằm đào thải các tế bào không mong muốn, hư hỏng, hoặc không cần thiết .
15. Ung thư là một căn bệnh của tâm trí, cơ thể và tinh thần. Một tinh thần chủ động và tích cực sẽ giúp các bệnh nhân ung thư là một người sống sót .
Tức giận, căm hờn và cay đắng khiến cơ thể bị căng thẳng và tạo ra axit. Tìm hiểu để có một tinh thần yêu thương và tha thứ. Nên học cách thư giãn và tận hưởng cuộc sống.
16. Tế bào ung thư không thể phát triển mạnh trong môi trường oxy hóa . Tập thể dục hàng ngày và hít thở sâu giúp lấy thêm nhiều oxy xuống đến cấp độ tế bào . Điều trị oxy là một phương tiện sử dụng để tiêu diệt các tế bào ung thư.
(XIN CHIA SẺ CHO NHỮNG NGƯỜI THÂN BẠN QUAN TÂM )
31 Jul 2013
TL;DR: Unlike capturing screenshot, the way CasperJS renders PDF of a page is similar to “Cmd+P” printing out as PDF. It takes consideration of @media print. You can take the advantage to have different look and feel for your PDF by tweaking the CSS.
So I have a feature-rich one page web app built with Backbone rendering beautiful info-graphics and reports. I got a bigger challenge of capturing those graphics and send them to customers.
I don’t want to use our minimal backend for generating PDF since it does almost nothing beside serving the assets. Also the second reason is to reuse complex Backbone views and templates already written for the frontend.
This sounds like a perfect job for headless Webkit engine, PhantomJS and CasperJS. CasperJS renders the page (or partially), waits for DOM and JS successfully executed and finally generates the PDF.
I got 2 problems with this approach.
At first I got a weird PDF which CSS wasn’t loaded. It turns out that there is no equivalent CSS for print media and PhantomJS uses it to print as PDF
The second problem is some graphs was cut in half between pages. Thanks to @media print, I can set different look and feel for the PDF including
@media print
{
section {page-break-before:always}
}
which breaks every section onto a new page.
03 Apr 2013
Randomly stumbled upon this song.
16 Mar 2013
What I'm reading today: How to Sleep Better
[slideshare id=16139710&doc=sleephacking-130123095733-phpapp02]
14 Feb 2013
I've always been curious about our web service performance. My first attempts to measure the server capacity was to generate a system load manually:
1. Generate disk IO operations - Copy large files from place to place. E.g Create a 10GB file
[sourcecode]dd if=/dev/zero of=10g.img bs=1000 count=0 seek=$[1000*1000*10][/sourcecode]
2. Generate netword load - Download or upload large files
3. Generate both CPU utilization and disk IO
[sourcecode]dd if=/dev/zero of=/dev/null[/sourcecode]
[sourcecode]fulload() { dd if=/dev/zero of=/dev/null | dd if=/dev/zero of=/dev/null | dd if=/dev/zero of=/dev/null | dd if=/dev/zero of=/dev/null & }; fulload; read; killall dd[/sourcecode]
And monitor the load when running the above scripts. This method can help analyzing the alarm threshold where the system should page someone once the threshold is met. However unless sophisticated scripts are written, running those repeatably can be tiring. This is where JMeter comes to rescue.
Next step is to actually test the app with JMeter. Since the web app is composed of mostly JSON APIs. I created a test plan hitting several APIs with GET/POST requests
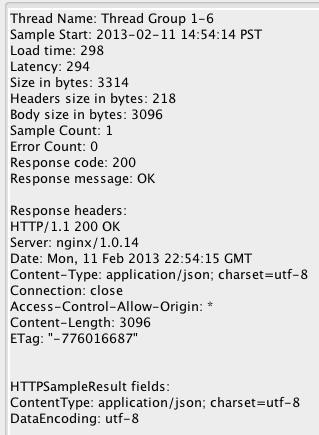
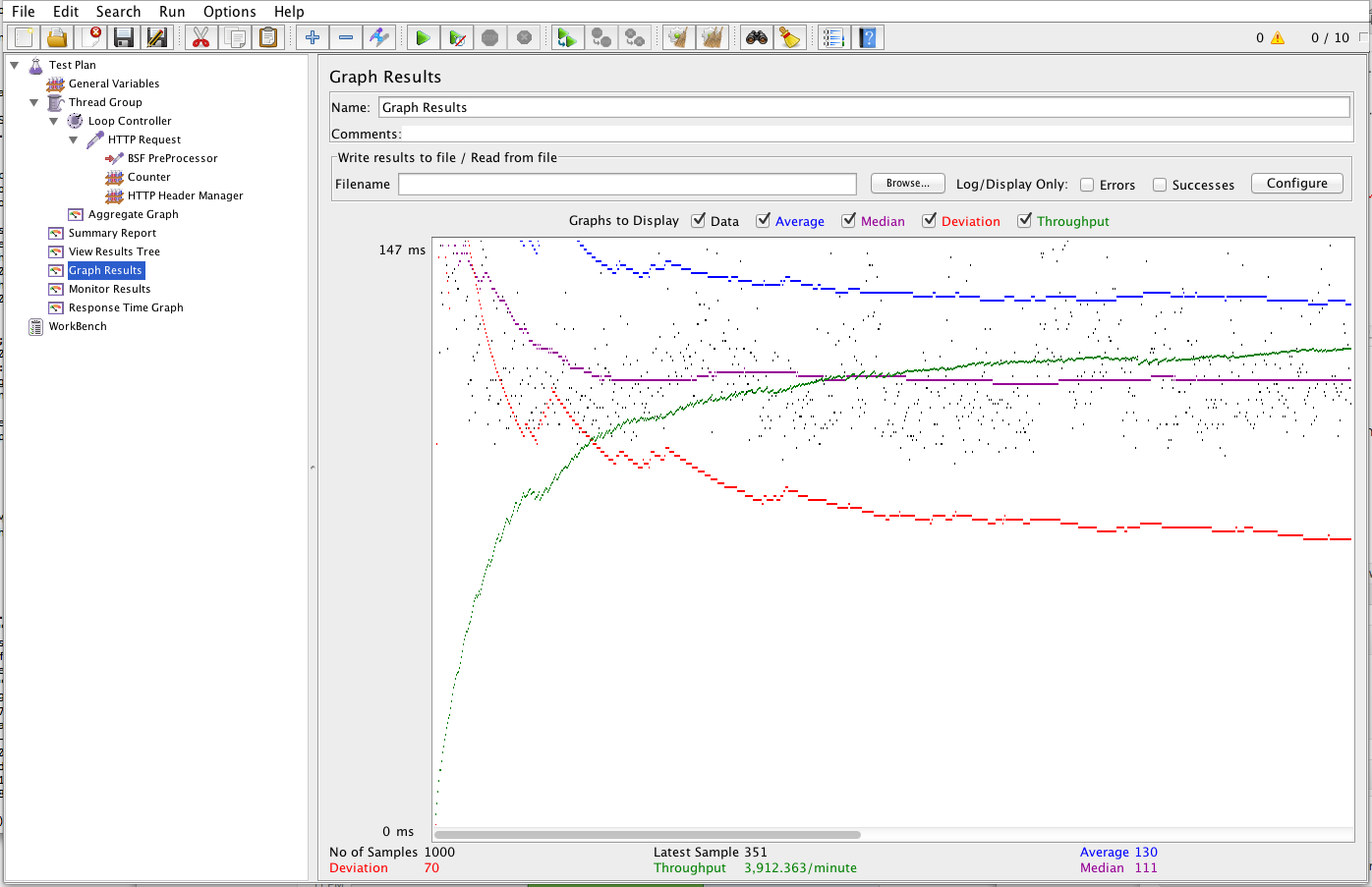
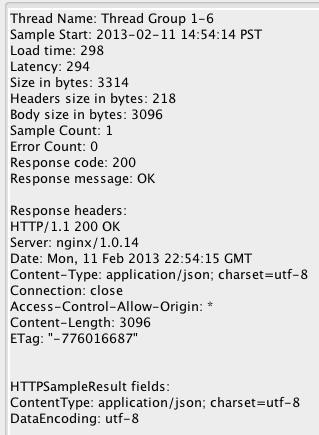
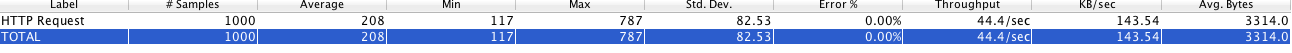
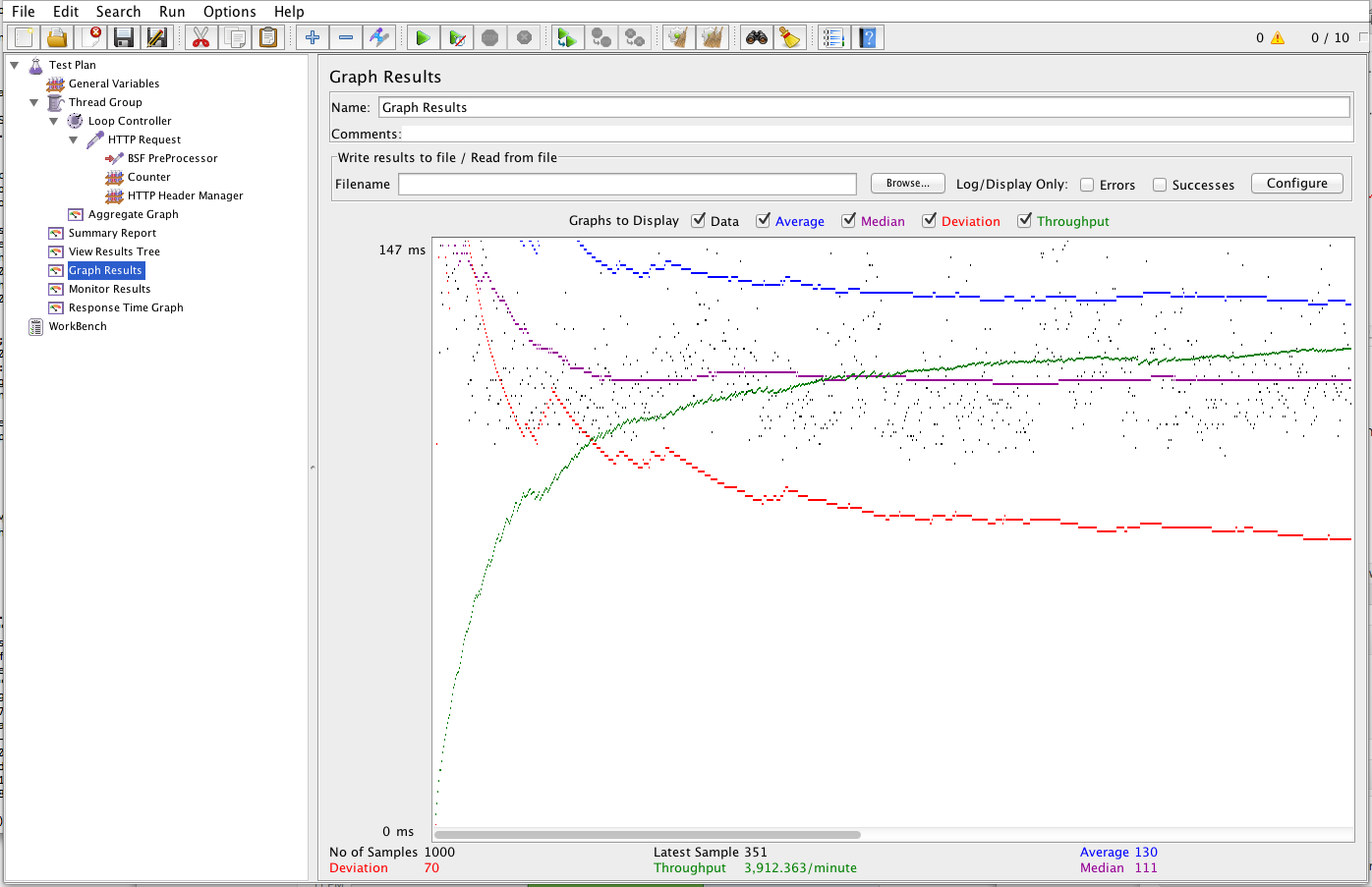
Below are sample results of 10 threads and 1000 loop count hitting an API



Interpreting the results
In Graph results, Data legend showed us a scattered points of response time while Median value showed us approximately steady response time over time. I assume I can use mean or median response time to estimate how fast the server responds to concurrent requests.
In combination of server resources monitoring, we can measure the point where bottlenecks appears by simply increasing the number of threads in intervals 100, 150, 200, 500... For example, at a point when there is a socket handup, if there is enough memory, we can increase accordingly the number of node in the app cluster.
13 Feb 2013
Just want to share the gig I discovered today.
[soundcloud url="http://api.soundcloud.com/tracks/76656420" params="" width=" 100%" height="166" iframe="true" /]