24 Apr 2010
Hi PHP folks
I found myself writing using the ternary operator usually and new syntax make it even shorter
The ternary operator lets your code use the value of one expression or another, based on whether a third expression is true or false:
> ( expression1 ) ? expression2 : expression3;
In PHP 5.3 you can now omit the second expression in the list:
> ( expression1 ) ?: expression3;
This code evaluates to the value of expression1 if expression1 is true; otherwise it evaluates to the value of expression3.
Here is one simple example:
[sourcecode language="php"]
// Instead of this
echo ($article->getAuthor())?$article->getAuthor():"Anonymous";
// We have a much shorter form
echo ($article->getAuthor())?:"Anonymous";
[/sourcecode]
23 Apr 2010
This is a repost from ArcticStartup. I post it here because it intrigued me with what i have done when i was young. And the thing about helping kids being anything they want, being creative is excellent.
[youtube=http://www.youtube.com/watch?v=dCar_sFfEf4]
"Raising Kids to Be Entrepreneurs" - Successful business leader passionate about raising kids to be entrepreneurs. For over 20 years, Cameron Herold has been coaching, speaking to, or helping entrepreneurs build companies on five continents. He launched BackPocket COO to coach & mentor young, fun, entrepreneurial, growth companies and help make their dreams happen. He is one of the countrys most innovative business leaders and was a leading force behind one of the most successful businesses of the decade, 1-800-GOT-JUNK?.
15 Apr 2010
Being a web developer, I found myself trying to reset the DNS every time I added a new domain to the local server and wanted to see it right away.
Click on Start button and then type "cmd" in the search box, it should return only one result and that is your Command Prompt. Right click and choose "Run as administrator".
Once in the Command Prompt, type the following code and hit Enter, then you are good to go.
[sourcecode]
ipconfig /flushdns
[/sourcecode]
08 Apr 2010
Today one of the challenges was to dynamically load JavaScript files from a piece of JavaScript. The job could have been easily done with the help of jQuery.getScript function. However, I was not allowed to use jQuery since the script was required to be library independent, that's why I came up with a function that mimics jQuery.getScript
In the example below, I was trying to get Facebook Connect js library and call a init function after it has been loaded. So far it has served me well.
[sourcecode language="javascript"]
getScript("http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/en_US", function(){
FB.init("YOUR-API-HERE");
});
function getScript(url, callback) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
// most browsers
script.onload = callback;
// IE 6 & 7
script.onreadystatechange = function() {
if (this.readyState == 'complete') {
callback();
}
}
document.getElementsByTagName('head')[0].appendChild(script);
}
[/sourcecode]
19 Mar 2010
I was reviewing the source code of a project when I realized that it was painful to create DOM on the fly while retaining the human-readable syntax. However, it is now improved thanks to the new API from jQuery 1.4
In my simple example, I was trying to create a dynamic table row and add it to a table. The ultimate goal is to create those HTML elements
[sourcecode language="html"]
<table>
<tr>
<td>foobar</td>
<td>
<input type="text" value="foobar" name="rule[properties][foobar]">
</td>
<td>
<input type="checkbox" value="1" name="rule[important][foobar]">
</td>
<td style="text-align: right;">
<img title="remove" alt="remove" src="/buttons/pane_button_remove.png">
</td>
</tr>
</table>
[/sourcecode]
The old code was:
[sourcecode language="javascript"]
var row = jQuery("<tr />")
.appendTo("table");
jQuery("<td />")
.text(name)
.appendTo(row);
var valueCell = jQuery("<td />")
.appendTo(row);
jQuery("<input />")
.attr({
type: "text",
name: "rule[properties][" + name + "]"
})
.val(value)
.appendTo(valueCell);
jQuery("<img />")
.attr({
src: "button_close.png",
alt: "remove"
})
.click(function(e) {
jQuery(this).closest("tr").remove();
})
.appendTo(valueCell);
[/sourcecode]
I bet the above code is too long and messy that you almost dont want to read it, right? How about the below one?
[sourcecode language="javascript"]
jQuery("<tr />")
.append(
jQuery("<td />", {
text: name
})
)
.append(
jQuery("<td />", {
html: jQuery("<input />", {
"type": "text",
"name": "rule[properties][" + name + "]",
val: value
})
})
)
.append(
jQuery("<td />", {
html: jQuery("<input />", {
"type": "checkbox",
"name": "rule[important][" + name + "]",
"checked": isImportant
})
})
)
.append(
jQuery("<td />", {
"style": "text-align: right;",
html: jQuery("<img />", {
"src": "/buttons/pane_button_remove.png",
click: function() { jQuery(this).closest("tr").remove(); }
})
})
)
.appendTo("table");
[/sourcecode]
The two approach of creating DOM on the fly produce the same HTML code to the document. However, the second one seems to be more human-readable. It also mimics the semantic syntax of HTML so it is much easier to maintain thanks to the new API in jQuery 1.4
Do you have any better idea about creating DOM without using a plugin? Share it with me.
13 Mar 2010
Absolutely-positioned children of a relatively-positioned table will be positioned relative to the window, not the table.
A relatively positioned table with an absolutely positioned element placed inside of it will not calculate the correct position - relative to it's parent - but instead render the absolutely-positioned element in relation to the browser window itself. This does not reproduce when the same absolutely-positioned element is placed inside other relatively-positioned elements such as DIVs, however. Best suggestion, should this be an issue for your design, is to avoid the case entirely.
This issue originally documented by Peter-Paul Koch at quirksmode.org (Read original article).
12 Mar 2010
This is a guest blog post from Doan Phong, my buddy, a web developer from Synble.
There might not be as so easy that nowadays everyone on earth with little money can create their own website. But what behind their website does really matter? There might be a website from a group of people working for free as a hobby with the aim to provide the information or to make a community around them. There might be non-profit organizations making a website just to provide the latest news or benefits for their users. There might be firms that want to make profit from the website.There are thousands of reasons that make a website exists, but let think about your website as a business behind.
A business and a website can be one but also can be totally two different entities. There might be the business comes before the website and/or the business emerges after the website. In both cases, it doesn't matter you plan your business first or later, the business and the website can go in totally different directions. You can have a very nice idea from the beginning but it is not consistent and solid, later on the website is stuck in its own way and leads to wrong direction. Similarly, you can have a very nice website and the business comes up but is it the business-driven website or website-driven business. Finally, they are still completely different entities. What really matters is how we merge them into one and make them consistent.
Let’s think about the business of your website. What is your product, service or the value that you bring to users or customers? How can you earn money from that service or product? Answering these questions in a clear and simple way will make us think again about the business behind. Business is all about how we bring value to customers and gain the profit from it; that can be thought as our value. Thus, there must be two involved parties, the company and the customers. If we are failed to bring value to one of these, our business is failed or in other word, that's somehow not a business anymore. A business work is very far from the hobby work, even though both can sometimes make the same result. A hobby work is only concerned about our interests and it really doesn't care about the customers and our value. In contrast, business work put the strong care on the value of both sides. A website is the mean to transfer the value to users and/or customers. So let's think carefully that you are doing the website as a hobby work or a business work? If you cannot see the difference, let answer the simple question “Why are you doing this feature?” Are you doing it because you like it and you want to do it for users or there is a solid reason due to your long term business strategy? What is the value for both sides when you have this feature implemented?
The business work is the long term strategy that can bring the success or wealth to your company. Thus, it must be well studied and planned. Look for a business opportunity, find the users demand, study the market and specify a clear and simple business model. These works are just from the top levels. Come to deeper levels, we have to define clear, solid and reasonable the features that we have to implement. Always try to answer the question “why we do this feature A but not this feature B, is there solid reason for it or it is our business strategy for it, does it bring value for both sides?” Hence, when there is anything changes to the feature, there should be a valid reason behind it.
As a final word, if you are doing a website as a business, try to think carefully and work out your business first. Try to answer the simple questions like “Why do you do this?”; “Does it bring value for us and for customers?” Business is nothing than bringing value to both sides, so if we can make these simple things, the we can make out our business.
11 Mar 2010
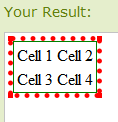
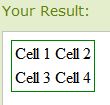
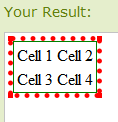
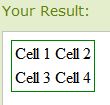
The bug is simple. I can not apply an outline to a table. Below is the code I used to test in Chrome and Safari:
[sourcecode language="html"]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
table
{
border: thin solid green;
outline: thick dotted red;
}
</style>
</head>
<body>
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
</body>
</html>
[/sourcecode]
In Firefox, you can see the outline drawn starting just outside the border edge. But in Chrome/Safari, you can only see the border.
| Firefox |
Chrome |

|

|
Wordaround: N/A
16 Sep 2009
WARNING: This post is a joke I invented which places myself as a bad guy with hoax language, inspired by Angry Video Game Nerd
I m here in Bangkok while writing this message. The first flight with Finnair was fine, I kinda like the traditional omelet; the stewardesses are as old as my grandma, but that s ok, i got used to that.
The second flight with China Airlines was ... how can i say? At first, there was no TV or monitor (on the big boeing 747-400 ), so I supposed to stare at the front seat for the next 12 hours, hell no ! Ok, let's look at the flight magazine and ... FFFFFFUUUUUU where is the English section? why everything is in Chinese, Mandarin, whatever. Oh you know what? In the last pages of that shitty magazine, they list all the movies and music that I am supposed to enjoy during the flight. That was a joke to me, how can I enjoy when there is no fucking screen!. Did they cut the cost because of the economic crisis? However, the food was good, the air hostesses looked beautiful. They even served me Japanese beer and snacks so that was a plus.
Overall, I rate this flight 3 out of 5 stars. Next, at 5pm I will have a flight to Ho Chi Minh City with AirAsia, i will update later, bye
08 Sep 2009
Working on mahshelf, barisma, recepist, sf-resource projects sure brought me lots of experiences in web developement. I can list below a few of them and I intend to choose one of them as the topic for my thesis
- I learned to upgrade a web app from symfony 1.0 to symfony 1.2 (mahshelf.com), that may sound simple but it was a pain in the ass due to the incompatibility between those versions. Manual changes have been made in controllers, routings and even the templates.
- I learned to optimize a web app, both in the frontend with compressing css, js files, moving the static files to the cdn; and backend (PHP, MySQL optimization). I really had fun when doing those tasks
- I developed a brand new web app (recepist.fi) with symfony 1.2. If I choose this topic, it will be a complete tutorial on how I have created things around this web app. However, I have not finished developing this app which means I will have to do the research and write documents at the same time. The case is not suitable since I am quite hurry and just want to write things I have been clearly aware of.
- I am a jQuery fan. Spending time writing jQuery portfolios makes me realize that I have written several useful jQuery plugins and I should write my thesis about it
So far there are 4 to choose from. I myself find 1) really interesting to write about since there are tweaks, hacks and lots of scripts just to get things done. However, it will be boring for the teachers who give reviews since I am pretty sure that they do not know what I am writing about. And 1) is not truly practical since hardly any web company need this topic.
2) was fun when I did the tasks. Not only they mention a lot about high performance website and web optimization on books and blogs, there are also several FF plugins and open source tools for me to finish the benchmark. I am likely to choose this because (to be continued)